つぶやきで合奏したいだと?そんなやつは一昨日(おとつい)きやがれ!
FuniSaya Advent Calendar 20136日目です。昨日はあるる 日下部さんの海底都市 冬コミでした。
音楽を作る才能には恵まれなかったので楽器を作ることにしました。「おとつい(OtoTwe)」という楽器です。
OtoTweの楽しみ方
-
コンピュータにヘッドホンを繋いで耳に当てる。
-
「OtoTwe」をChromeかFirefoxかSafariで開く。
-
いつも使っているTwitterクライアントを起動する(iPhoneとかのもので構いません)。
-
Twitterクライアントで「これが俺の叫びだ! #ototwe #C3」などと打ち込む。
-
OtoTweにおける
Audiencesの数を横目で確認しつつ1、つぶやきをツイートする。 -
OtoTweから流れる音に耳を傾ける(表示されるつぶやきを見ながら)。
または
-
上記1, 2に同じ。
-
誰かが上記3〜5に従いツイートするのを辛抱強く待つ。
-
上記6に同じ。
または
-
適当な楽曲の適当な小節を選ぶ。
-
選んだ小節内の音数に相応する暇な友人を見つける。
-
小節内の各音を各友人に割り当てる。
-
楽曲のテンポに基づき各友人のツイート時間を決定する。
-
全員の時計を合わせて指定時間でのツイートを依頼する。
-
今まで築いてきた友人との信頼関係を信じつつOtoTweの前で時間が来るのを待つ。
※期待通りの結果が得られないことがあります。
ツイートの作法
-
OtoTweで音を鳴らすには、ツイートに二種類のハッシュタグを入れる必要があります。1つはOtoTweを指定する
#ototweタグです。もう一つは音高を指定するタグです。 -
音高を指定するタグは、A〜Gの大文字アルファベットと数字の組で表現します。「#A4」は440Hzのラの音を出力します。半音は間に
bを挟んで「#Eb2」のように半音下げて表現します(シャープは使えません)。 -
出力できる音域はG1〜C4です。
-
音の種類としてはピアノかホルンの音がランダムで出力されます。たまにMusicBox(?)の音も出ます。音の種類を指定したい場合は、音高タグの数字の後にp(ピアノ)かh(ホルン)を付けます(ex. #C3p #A3h)。m(MusicBox)も有効ですが、音域はC3〜C4の幹音に限られています。
-
「#C3Eb3G3」などと複数の音を一度に渡すと、和音や連音が気まぐれで再生されます(実装が悪いためです)。
-
ハッシュタグ以外のツイートの内容は音に影響しませんが、スクリーンネームと共にOtoTwe上で5秒程度晒されます。
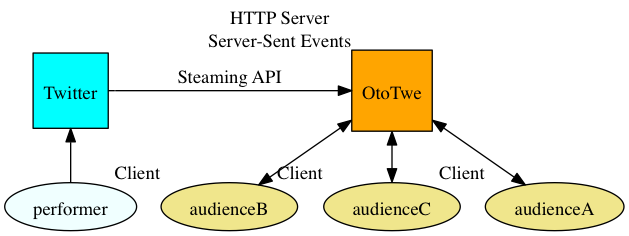
OtoTweのしくみ

OtoTweはHTML5におけるServer-sent eventsというしくみを使っています。Server-sent eventsでは、サーバーとクライアントのコネクションは維持され、これによりクライアントからのリクエストを待たずに任意のタイミングでサーバー側からデータを投げられるようになります。OtoTweではTwitterのStreaming APIからデータが送られてきたタイミングで全クライアントに向けてデータをブロードキャストしています。
音の再生はWeb Audio APIを使ってmp3またはoggファイルを読みだして再生しています。もっとスムーズな再生を実現するにはここを工夫する必要があるんでしょうね(JavaScriptむずかしぃ…)。音は初めてのGarageBandでシコシコと作りました。
ソースは以下にあります。
どれくらいのコネクションを捌けるのか全くわかりませんけど、固まってたらゴメンナサイ!
そんなわけで…
つぶやきで合奏したい人は「OtoTwe」に来てくださいね :-)
FuniSaya Advent Calendar 2013 明日はりひにーさんです!
- 離席したユーザの更新に著しい遅延があります.. ↩
blog comments powered by Disqus
