12 February 2011
Crayovasで塗り絵しようよ!
前の投稿でHTML5のCanvasを使ったCrayovasというデモサイト作ったと書きました。
Crayovasでは、Crayolaクレヨン275色を使ったお絵描きができます。ほとんど機能といった機能はないのですが、それでもたくさんの色を使って絵を描けるというのは想像以上に楽しいことです。
しかし一方で楽しくない発見もありました。
そう、自分の画力の無さを思い知ることになったのです!

確かにマウスは描画に適したデバイスとは言えません。ペンタブレットを使えばもう少しマシになるのでしょう。
それにしても…です
Rubyと横に書いてあるので「あ~ルビーの絵ね」と、やさしい人間は言ってくれるでしょう。しかし機械にはそんなやさしさはありません。Googleにも僕のルビーを認識させたい..
そんなわけで..
数日、絵の特訓を重ねまして..その努力の結果..
僕の画力は飛躍的に向上したのです!


ゴメンナサイ
嘘をつきました..
これはネット上の画像を下絵に塗り絵したのでした..
そんなわけで..
画像を取り込んで下絵にできるようにCrayovasをバージョンアップしました。これでもう僕やあなたが、画力の無さに消沈する日々は過去のものとなったのです!
使い方
- Googleの画像検索で「塗り絵」「picture for coloring」などと入れて画像を探す。
- 塗り絵したい絵を見つけたら、マウス右クリックなどでその画像のURLをコピーする。
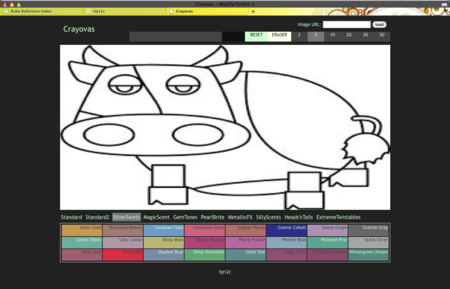
- Crayovasサイト右上のテキストフィールドにURLをコピペしてloadボタンを押す。 これで次のようにキャンバス上に下絵がセットされます1。

さあ、あなたの好みの色で自由に絵を仕上げて!
ソースコードは以下にあります。
- なお元の絵はキャンバスのサイズに引き伸ばされてしまうので、縦横比の近い絵を選びましょう ↩
blog comments powered by Disqus
