Tweette Dotteの遊び方
先の記事でTweetでドット絵を描く実験的サイト「Tweette Dotte」を紹介しました。
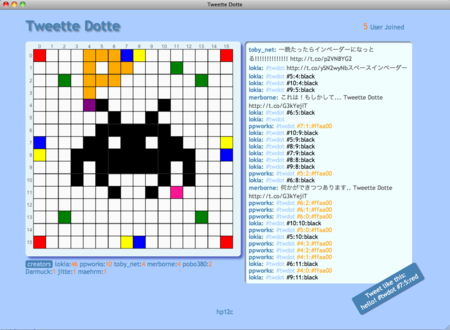
自分の告知力が弱くてなかなか人が集まってはくれませんが、昨夜は突如としてその中心にブラックインベーダが出現して、場を盛り上げてくれました。

Tweette Dotteの遊び方は前回説明したようにごく簡単なのですが、少し分かりづらい点もあるのでここでQ&A形式にまとめておきます。
Q: どうやって遊ぶんですか。
A: ご使用のTwitterクライアントからいつものようにつぶやきます。そのとき2つの特別なハッシュタグを付加します。例えば次のようにします。
こんにちは! #twdot #5:7:red
最初の #twdot で、あなたのTweetがTweette Dotteの対象になります。次の #5:7:red は、マス目のx-y座標とその色を指定していて(x:y:color)、これによってサイト上のそのマス目の色が赤くなります。つぶやきは右側のタイムラインに表示されます。ハッシュタグだけで本文がなくてもいいです。
Q: 16色しか使えないんですか。
A: 次のページに載っているX11の色名称のすべてが使えます。 ウェブカラー - Wikipedia これは全部で141色ありますが、そのほか16進トリプレットでの指定もできます。そのときは先頭の#を忘れないで下さい(ex. 5:7:#FFCC00)。
Q: 取り消しはできないんですか。
A: whiteを同じマス目に再Tweetすることで取り消します。例えば#4:4:redを取り消したいときは#4:4:whiteとします。なお右側のタイムラインの表示は、元のツイートを削除しても取り消すことができません1。
Q: 1ツイートで1マスってのがダルいんですが。
A: 1回のTweetに複数のドット指定ができるようになりました。2次のように指定します。
こんにちは! #twdot #3:4:red #5:7:green #9:3:blue
最大で10カ所の同時指定ができますが、その前にTwitterの140文字制限が掛かるかもしれません。
Q: ハッシュタグの指定がダルいんですが。
A: 二種類あるハッシュタグ#twdot #x:y:colorの省略はできません。ただドット指定のハッシュタグには、いくつかのバリエーションがあります。 xとyとcolorの間の : は / (slash) または _ (underscore)に代えることができます。さらにyとcolorの間の : は省略できます。またアルファベットの大文字小文字は区別しません。つまり以下のような指定が可能です。
#3:5:red #3/5/red #3_5_red #3:5red #3/5/#FFCC00 #3/5#ffcc00 #3:5Red
Q: 色の付いたマス目に別の色を付けることはできるんですか。
A: 同じマス目に別の色を指定してTweetすることで、その色を上書きできます。自分が色付けしたマス目でも、他の人が色付けしたマス目でも上書きできます。
Q: 要するに他の人が書いた絵を壊しちゃっていいんですか。
A: 多数の人が1つのキャンバスを共有するツールなので、そこに書かれたものは最初から上書きされる運命にあります。自由にしてください。
Q: 何を書けばいいんですか。
A: 公共の場に描いて問題ないものなら、何を書いても構いません。意味のあるものでも意味のないものでも、あなたの自由な発想に従って書いてください。
Q: ツイートだけしたいんですが。
A: #twdotのハッシュタグだけ付けてツイートしてください。右側のタイムラインに表示されます。
Q: キャンバスの下の「creators」というのは何ですか。
A: 現在のドット絵を構成する色を付けた人の情報です。その人のTwitterアカウント名と付けた色の数を、先頭10人につき表示します。
Q: 右上の数字は何ですか。
A: 現在このサイトを閲覧しているユーザー数です。
Q: イマイチ盛り上がってないんですが。
A: 友達を誘ったり、あなたのFollowerにこのサイトの存在を教えてあげてください!
Q: サイトの名前が変なんですけど。
A: 「ツイートでドット絵」 => 「ツイートデドットエ」 => 「Tweette Dotte」となりました;)
Q: このサイト何でできてるんですか。
A: Ruby製WebフレームワークのSinatraでできています。リアルタイム表示を実現するため、Pusherというサービスを通してWebSocketを使っています。
Q: ソースコードは公開しないんですか。
A: すべてのソースを公開する予定はありませんが、Pusherの使い方、Twitter APIとWebSocketの連携の仕方については、このブログで公開する予定です。
blog comments powered by Disqus
