30分のチュートリアルでJekyllを理解する
(追記:2013-05-20) 本記事はJekyllバージョン0.12.0に対応しています。Jekyllバージョン1.0のリリースに伴い、本記事を改訂した記事を投稿しましたので、最新版に対応したチュートリアルについてはそちらを参照下さい。
(追記:2012-12-07) 本記事を電子書籍化しました。「Gumroad」を通して100円にて販売しています。内容についての追加・変更はありませんが、メディア向けの調整および誤記の修正を行っています。

電子書籍「30分のチュートリアルでJekyllを理解する」EPUB版
このリンクはGumroadにおける商品購入リンクになっています。クリックすると、オーバーレイ・ウインドウが立ち上がって、この場でクレジットカード決済による購入が可能です。購入にはクレジット情報およびメールアドレスの入力が必要になります。購入すると、入力したメールアドレスにコンテンツのDLリンクが送られてきます。
購入ご検討のほどよろしくお願いしますm(__)m
関連記事: 電子書籍「30分のチュートリアルでJekyllを理解する」EPUB版をGumroadから出版しました!
Jekyllとは
Jekyllは、ブログのような静的サイトを構築するためのRuby製ファイルジェネレータです。Jekyllはあくまでファイルジェネレータであり、Railsのように、コマンド一つでサイトの基礎を全部構築してくれるフレームワークではありません。むしろSinatraの思想に近く、静的サイト版Sinatraといった趣のツールです。従って、Jekyllを使ってブログサイトを構築しようとする場合、その規約に従って、自分で1つずつファイルを用意していく必要があります。
一方で、SinatraにPadrinoがあるように、Jekyllにもそれをフレームワーク化するツールがあります。OctopressとJekyll-Bootstrapです。
Octopress
GitHub Pagesその他のホスティングにおいて、最小の労力でブログサイトを構築したいなら、Octopressを選ぶべきです。僅か数ステップで設定が完了し記事を書き始めることができるようになります。各種のPluginも簡単に利用できます。Octopressでブログを構築するのなら、次のサイトが参考になります。
Jekyll-Bootstrap
Octopressは簡単な一方で、少しお仕着せのところがあり自由度が少なく感じます。自分の好みにあわせてデザインを変更したり、他の人の作ったデザインを適用したりしたい人は、Jekyll-Bootstrapをより気に入ると思います。Octopressよりもデザインテーマのモジュール化が進んでいて、簡単にその切り替えができるように作られています。現状ではまだテーマが少ないですが1。他の人のテーマを参考に、そのいいとこ取りをして自分のテーマを用意することもできます。
本ブログもJekyll-Bootstrapを使って構築しています。本家サイトの解説が非常に充実していますので、その使い方は概ねこれで足ります。日本語の解説は次のサイトが参考になります。
ruby と jekyll と jekyll-bootstrap で静的サイトを作る - KRAKENBEAL RECORDS
Jekyllを知る
これらのフレームワークは大変便利でJekyllに対する理解がそこそこでも、ブログの運営上大きな支障はありません。しかし、その一方でそのレールから少し外れたことをしようとすると、途端に立ちいかなくなるという問題があります。よくある話です。
この記事の目的は、チュートリアルを通してJekyllの概要を理解することです。Jekyllに対する理解が深まれば、上記フレームワークを使った場合でもその運用が楽になるはずです。
チュートリアルでは上記フレームワークを使わずに、Jekyllだけでブログの基礎となるファイル群を1つずつ構築していきます。ちょっと長い記事になります。
TopPage
gem install jekyllでJekyllを入手したら、ブログを作るディレクトリを用意します。
% mkdir jkjkディレクトリに移動してトップページを作ります2。JekyllではMarkdownが使えるので、index.mdを作ります。
% cd jk
% echo #Welcome to my JK Home Page! > index.mdそしてjekyllコマンドを実行します。
% jekyllエラーメッセージが出ますが無視してtreeします。
% tree
.
├── _site
│ └── index.md
└── index.md
1 directory, 2 files_siteというディレクトリ以下にindex.mdがそのままコピーされてしまいました。つまりhtmlに変換されていません。ルートのindex.mdを直しましょう。先頭に---を2本入れます。
---
---
#Welcome to my JK Home Page!
もう一度jekyllしてtreeします。
% jekyll
% tree
.
├── _site
│ └── index.html
└── index.md
1 directory, 2 files今度はうまくいきました。Jekyllではこの先頭の---で挟まれた領域をYAML Front-Matter(YAML前付け)といいます。ここにそのドキュメントの書誌事項を書きます。JekyllはYAML Front-Matter付きのドキュメントをその変換の対象とし、それ以外のドキュメントはそのまま_siteディレクトリ以下にコピーするのです。
では結果をBrowserで確認します。次のようにします。
% jekyll --server
[2012-05-12 10:33:43] regeneration: 1 files changed
[2012-05-12 10:33:43] INFO WEBrick 1.3.1
[2012-05-12 10:33:43] INFO ruby 1.9.3 (2012-02-16) [x86_64-darwin10.8.0]
[2012-05-12 10:33:43] INFO WEBrick::HTTPServer#start: pid=5476 port=40004000番ポートでWEBrickが立ち上がりました。http://localhost:4000を開きます。

うまくいきました。
layout
さて、Browserでview sourceなどして、ちょっとこのソースを確認してみます。
<h1 id='welcome_to_my_jk_home_page'>Welcome to my JK Home Page!</h1>当然ながらHTMLによる構造化レイアウトができていません。早速用意します。
まずはルートに_layoutsディレクトリを作ります。layoutファイルをlayout.htmlとしてここに配置します。
% mkdir _layouts
% touch _layouts/layout.htmllayout.htmlをエディタで開いて、次のような内容にします。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>{{ page.title }}</title>
</head>
<body>
{{ content }}
<p>- rendered with layout template -</p>
</body>html内の{{ }}はLiquidテンプレートによる埋め込み指定です。JekyllではLiquidというテンプレートエンジンが使えます。titleではpage.titleにより対象ページのタイトルを、bodyではcontentにより対象ページのコンテンツを埋め込むように指定しています。ここではこのlayoutが読み込まれたことを分かるようにするために、rendered with layout templateという文字を入れました。
再度サーバーを起動して変化を見ます。ここでは--autoオプションを付けて起動してみます。
% jekyll --server --autoBrowserで確認します。

残念ながら変化がありません。
これはindex.mdでどのテンプレートを使うかをちゃんと指定していないからです。ここでYAML Front-Matterの出番です。index.mdを次のように直します。
---
layout: layout
title: Oh! My JK
---
#Welcome to my JK Home Page!
ここでは同時にタイトルもセットしました。サーバーはそのままにBrowserをリロードします。

今度はうまくいきました。--autoオブション指定により、変更が直ちに反映されました。ソースも見てみます。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Oh! My JK</title>
</head>
<body>
<h1 id='welcome_to_my_jk_home_page'>Welcome to my JK Home Page!</h1>
<p>- rendered with layout template -</p>
</body>いいですね。
Post
さてトップページができたので、記事を書きます。Jekyllでは記事のことをPostと呼びます。ルートに_postsディレクトリを作成し、次のようなファイル名で記事ファイルを作ります。
% mkdir _posts
% touch _posts/2012-05-01-Jekyll-Tutorial.mdエディタで次のようにMarkdownで記事を書きます。Front-Matterを忘れずに。 — — ##Jekyll Tutorial Jekyll is a simple, blog aware, static site generator.
jekyllコマンドを実行してからtreeします。
% jekyll
% tree
.
├── _posts
│ └── 2012-05-01-Jekyll-Tutorial.md
├── _site
│ ├── 2012
│ │ └── 05
│ │ └── 01
│ │ └── Jekyll-Tutorial.html
│ └── index.html
└── index.md
5 directories, 4 files_siteディレクトリ以下に/2012/05/01/Jekyll-Tutorial.htmlというファイルが生成されたのが分かります。つまり_post以下に生成したファイルのファイル名のうち、その日付部分はファイルパスとして展開されるのです。Browserでhttp://localhost:4000/2012/05/01/Jekyll-Tutorial.htmlを開いてみましょう。

うまくいってるようです。
Post Layout
次に記事にも専用のlayoutを用意します。_layoutsディレクトリ以下にpost.htmlを作って、次のような内容にします。
% touch _layouts/post.html---
layout: layout
---
<header>
<div>{{ page.date | date_to_string }}</div>
<h1>{{ page.title }}</h1>
</header>
<div class='main'>
{{ content }}
</div>
<footer>
<p>- rendered with post template -</p>
</footer>Front-Matterでlayout.htmlを読み込むようにします。これによりpost.htmlはlayout.htmlのsub-template になります。header部分に投稿日とタイトルを表示するようLiquidで指定します。
なお、{{ page.date | date_to_string }}はJekyllで拡張されたLiquidのフィルターという機能を使って、出力の整形を行なっています(Liquid Extensions)。layout.htmlと同様に、このテンプレートが読み込まれたことを見るためにrendered with post templateを追加しておきます。
そして記事側(/2012-05-01-Jekyll-Tutorial.md)でこのテンプレートを読めるように、そのFront-Matterを記述します。
---
layout: post
---
Jekyll is a simple, blog aware, static site generator.
タイトルはテンプレート側で用意するようにしたので、ここでは消します。
サーバーを再起動して変化を見ます。

ソースも見ます。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Jekyll Tutorial</title>
</head>
<body>
<header>
<div>01 May 2012</div>
<h1>Jekyll Tutorial</h1>
</header>
<div class='main'>
<p>Jekyll is a simple, blog aware, static site generator.</p>
</div>
<footer>
<p>- rendered with post template -</p>
</footer>
<p>- rendered with layout template -</p>
</body>うまくテンプレートが読み込まれました。
Default設定の変更
ここではファイル名からJekyll tutorialというタイトルが自動的にセットされていることが分かります。Front-Matterを使って、タイトルとついでに投稿日も変えてみましょう。_posts/2012-05-01-Jekyll-Tutorial.mdを修正します。
---
layout: post
title: Jekyllのチュートリアル
date: 2012-05-02
---
Jekyll is a simple, blog aware, static site generator.
日付を変えたのでhttp://localhost:4000/2012/05/02/Jekyll-Tutorial.htmlにアクセスします。

投稿日とタイトルが変わりました。つまりYAML Front-Matterの記述によってDefaultの設定が上書きされました。この場合、元のMarkdownファイルのファイル名における日付と、パスの日付が一致しなくなる点注意が必要です。
_config.yml
個別ページの設定はそのFront-Matterで行うということが分かりました。では全体的な設定はどこでするのでしょうか。それはルートに_config.ymlというファイルを用意して、そこで行います。試しに記事のパス形式を変えてみます。
% echo permalink: /:categories/:year-:month-:day/:title > _config.yml
% jekyll
% tree
.
├── _config.yml
├── _layouts
│ ├── layout.html
│ └── post.html
├── _posts
│ └── 2012-05-01-Jekyll-Tutorial.md
├── _site
│ ├── 2012-05-02
│ │ └── Jekyll-Tutorial
│ │ └── index.html
│ └── index.html
└── index.md
5 directories, 7 files
_siteディレクトリを見てわかるように、記事のパスが変わりました。
Style
さて、そろそろCSSによるスタイル設定をします。説明の最初でYAML Front-Matterを含まないファイルはそのまま_siteディレクトリにコピーされると説明しましたが、CSSファイルはそのようにして配置されるファイルの一つです。ここではassets/cssというディレクトリをルートに作って、単純なCSS定義をしたstyle.cssというファイルを用意します。
% mkdir -p assets/css
% touch assets/css/style.cssbody {
background-color: #dee;
}
h1 {
color: #11d;
}
h2 {
color: #161;
}
header {
border-bottom: 10px solid #a33;
}
footer {
background-color: #a33;
color: #fff;
}_layouts/layout.htmlでstyle.cssを読み込むようにします。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>{{ page.title }}</title>
<link rel="stylesheet" href="/assets/css/style.css" type="text/css"> //ここを追加
</head>
<body>
{{ content }}
<p>- rendered with layout template -</p>
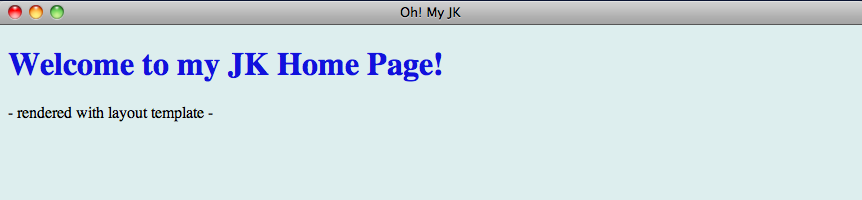
</body>Browserで見てみます。


適用されているようです。
グローバル変数site
Jekyllでは生成されたサイトに対する情報は、グローバル変数siteを通してアクセスできます。siteがどんな情報を持っているか、ちょっと見てみます。index.mdに戻って、次の一行を追加します。
---
layout: layout
title: Oh! My JK
---
#Welcome to my JK Home Page!
{{ site }} <!-- ここを追加 -->
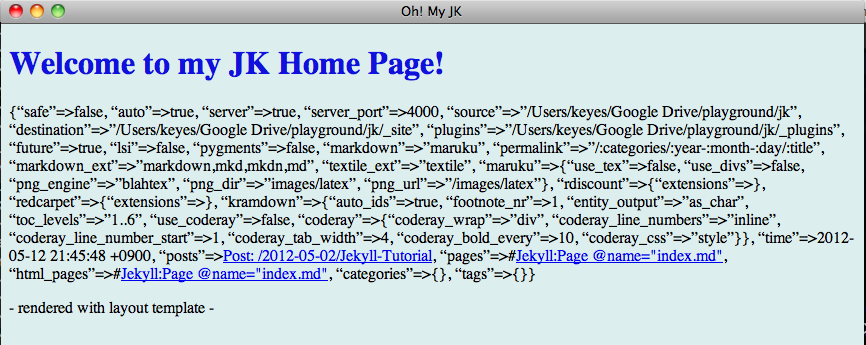
Browserで見てみます。

siteで読みだし可能な設定情報が表示されました。情報はHash形式で記録されていますが、これら情報へのアクセスはメソッド呼び出しのようにドットチェーンで行えます。幾つか見てみます。index.mdを書き換えます。
---
layout: layout
title: Oh! My JK
---
#Welcome to my JK Home Page!
server_port: {{ site.server_port }}
markdown: {{ site.markdown }}
permalink: {{ site.permalink }}
{{ site }}
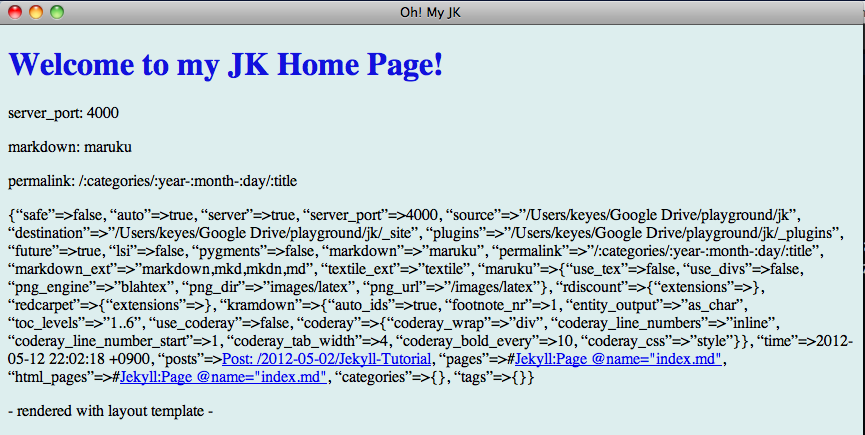
アクセスします。

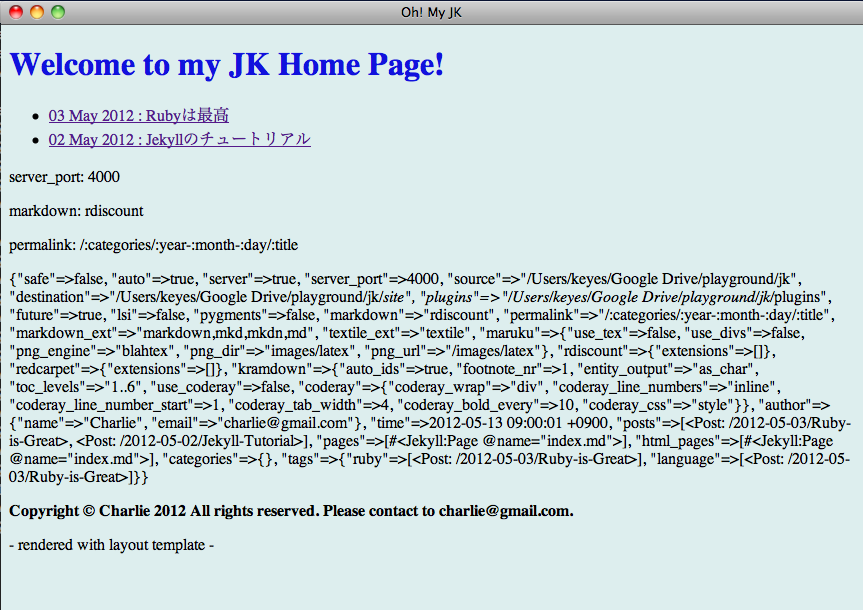
.(ドット)でアクセスできました。このうちpermalinkは_config.ymlでセットしたデータでした。_config.ymlに別の設定を追加して読み出せるか試してみます。
permalink: /:categories/:year-:month-:day/:title
author:
name: Charlie
email: charlie@gmail.com
markdown: rdiscountMarkdownにrdiscountを使うように設定したので、gem install rdiscountする必要があるかも知れません。
index.mdにauthorに関する事項を追記します。
---
layout: layout
title: Oh! My JK
---
#Welcome to my JK Home Page!
server_port: {{ site.server_port }}
markdown: {{ site.markdown }}
permalink: {{ site.permalink }}
{{ site }}
**Copyright © {{ site.author.name }} 2012 All rights reserved. Please contact to {{ site.author.email }}.**
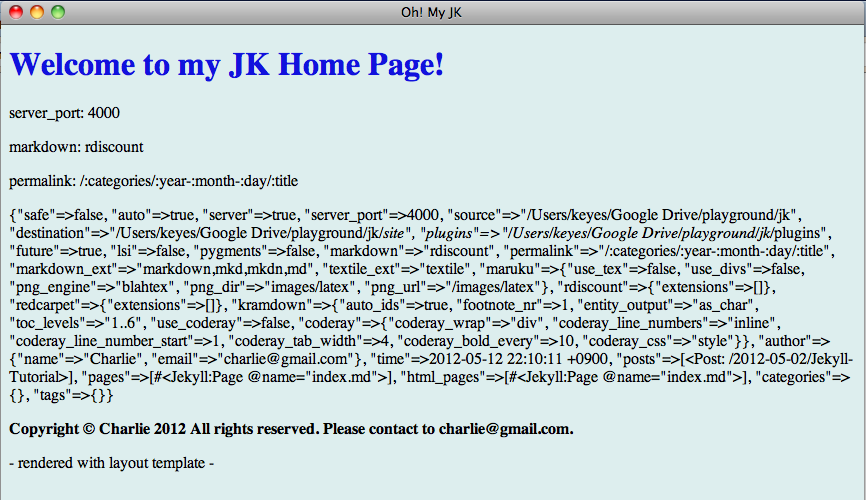
アクセスします。

Copyrightの注意書きでnameとemailのメソッドチェーンが出来ています。
Liquid制御構文
変数siteからはpostsを介してPostに関する情報にもアクセスできます。Liquidテンプレートではif, case, forなどの制御構文が使えるので、これを使って各Postの内容を読みだしてみます。
その前に記事をもう一つ増やしておきます。
% touch _posts/2012-05-02-Ruby-is-Great.mdエディタで記事を書きます。
---
layout: post
title: Rubyは最高
tags: [ruby, language]
---
##Rubyとは
Rubyは、手軽なオブジェクト指向プログラミングを実現するための種々の機能を持つオブジェクト指向スクリプト言語です。
そしてindex.mdを次のようにします。
---
layout: layout
title: Oh! My JK
---
#Welcome to my JK Home Page!
<!-- 以下を追加 -->
<ul>
{% for post in site.posts %}
<li>
<a href="{{ post.url }}">{{ post.date | date_to_long_string }} : {{ post.title }}</a>
</li>
{% endfor %}
</ul>
<!-- -->
server_port: {{ site.server_port }}
markdown: {{ site.markdown }}
permalink: {{ site.permalink }}
{{ site }}
**Copyright © {{ site.author.name }} 2012 All rights reserved. Please contact to {{ site.author.email }}.**
for post in site.postsでpostオブジェクトをイテレートして、url, date, titleの各要素を読み出し、リンクを生成します。
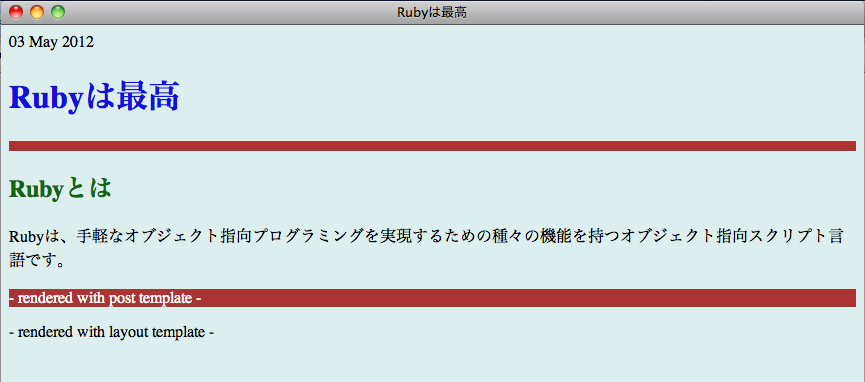
Browserで見てみます。

クリックしてみます。

いいですね。
グローバル変数page
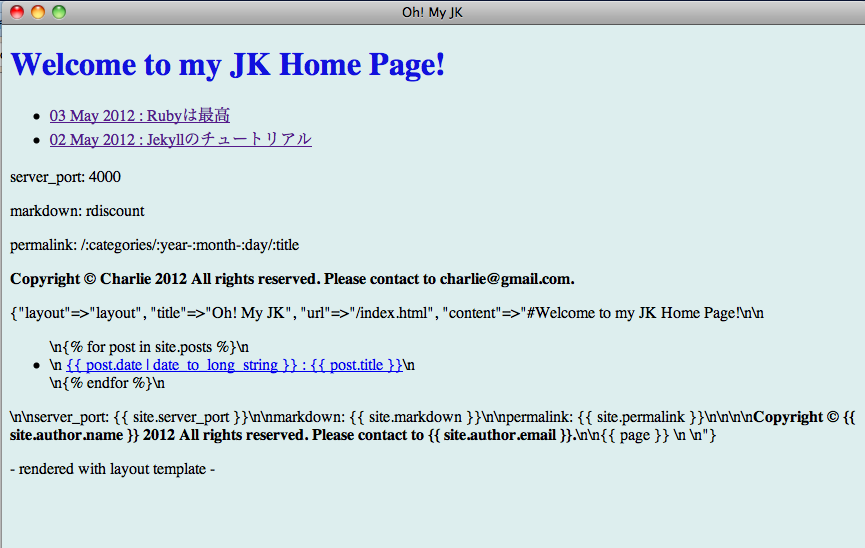
変数siteはサイト全体の情報を持ったオブジェクトでした。一方で、個々のページの情報はグローバル変数pageが持っています。同様にindex.mdで読みだしてみます。
---
layout: layout
title: Oh! My JK
---
#Welcome to my JK Home Page!
server_port: {{ site.server_port }}
markdown: {{ site.markdown }}
permalink: {{ site.permalink }}
<!-- {{ site }} -->
**Copyright © {{ site.author.name }} 2012 All rights reserved. Please contact to {{ site.author.email }}.**
{{ page }} <!-- ここを追加 -->

トップページにアクセスすると変数pageは、layout, title, url, contentの各要素を持っていることが分かります。
同じことを記事のページ(Post)でもしてみます。_posts/2012-05-03-Ruby-is-Great.mdに追加します。
---
layout: post
title: Rubyは最高
tags: [ruby, language]
---
##Rubyとは
Rubyは、手軽なオブジェクト指向プログラミングを実現するための種々の機能を持つオブジェクト指向スクリプト言語です。
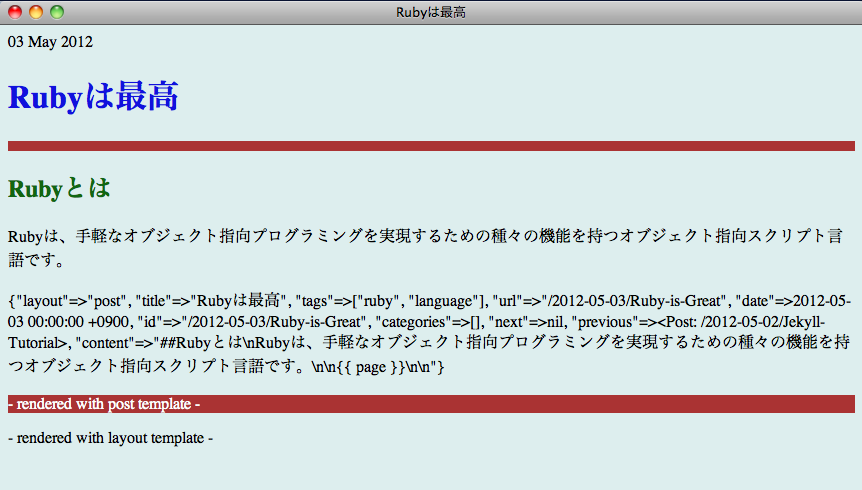
{{ page }}
アクセスします。

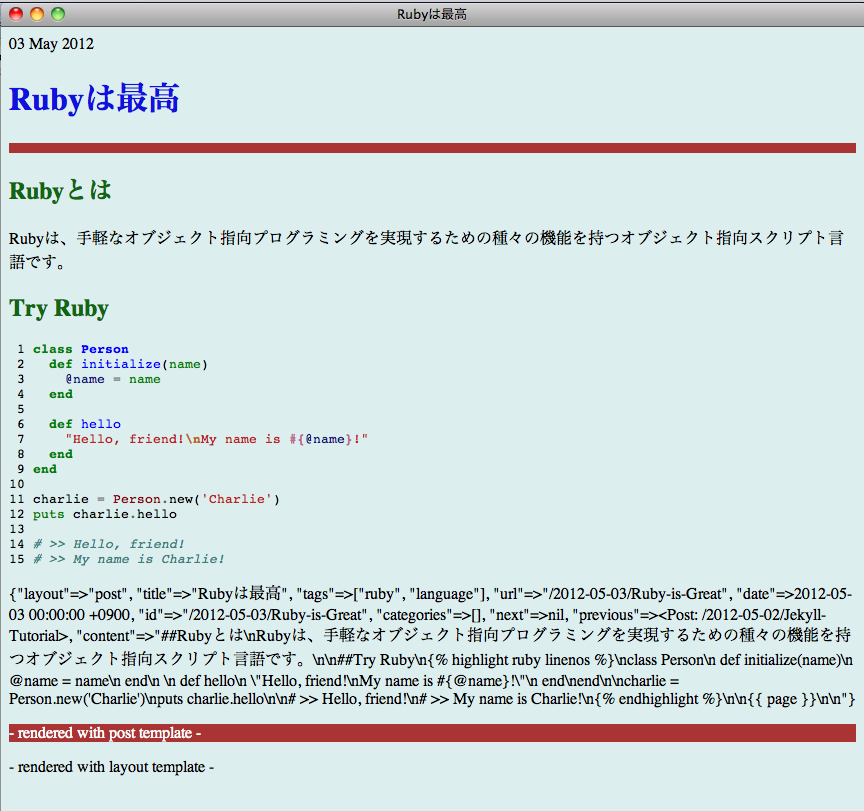
Postでは、layout, title, date, url, id, categories, next, previous, tags, contentの各情報にアクセスできることが分かります。
LiquidによるSyntax Highlight
さて、次にRubyの記事にプログラムコードを書いてみます。JekyllではLiquidタグを利用することによって、PygmentsによるSyntax Highlightingが可能です。前準備が必要です。以下を参考にPygmentsをInstallします。
次のコマンドを実行してsyntax.cssを生成します。
% pygmentize -S default -f html > assets/css/syntax.css_config.ymlにpygmentsを使う設定を追加します。
permalink: /:categories/:year-:month-:day/:title
author:
name: Charlie
email: charlie@gmail.com
markdown: rdiscount
pygments: true
準備ができました。_posts/2012-05-03-Ruby-is-Great.mdにRubyのコードを書きます。コードは{% highlight ruby %}と{% endhighlight %}というタグで囲みます。
---
layout: post
title: Rubyは最高
tags: [ruby, language]
---
##Rubyとは
Rubyは、手軽なオブジェクト指向プログラミングを実現するための種々の機能を持つオブジェクト指向スクリプト言語です。
##Try Ruby
{% highlight ruby linenos %}
class Person
def initialize(name)
@name = name
end
def hello
"Hello, friend!\nMy name is #{@name}!"
end
end
charlie = Person.new('Charlie')
puts charlie.hello
# >> Hello, friend!
# >> My name is Charlie!
{% endhighlight %}
{{ page }}
Browserで確認します。

あとは好きなようにsyntax.cssを弄るだけです。gistに似せた僕のsytax.cssはここにあります。
Plugins
JekyllはPluginによりその変換機能を拡張できます。PluginにはGenerator, Converter, Tagという3種類があります。詳細については次を参照してください。
Jekyll Wiki Pluginsの説明ページを勝手に翻訳しました
ここではによる数式を貼り付けるMathJax.rbというTag Pluginを使ってみます。
MathJax.rbはBrowser上でを表示できるようにするMathJax.jsに対応したPluginです。
ルートに_plugins/ディレクトリを生成し、リンク先からMathJax.rbをDownloadして配置します。
% mkdir _plugins
% mv ~/Downloads/MathJax.rb _plugins/mathjax.rb_layouts/layout.htmlでMAthJax.jsを読み込めるようにします。
<!DOCTYPE html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>30分のチュートリアルでJekyllを理解する</title>
<link rel="stylesheet" href="/assets/css/style.css" type="text/css">
<link rel="stylesheet" href="/assets/css/pygments.css" type="text/css">
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML"></script> <!-- ここを追加 -->
</head>
<body>
<p>- rendered with layout template -</p>
</body>準備ができたので、_posts/2012-05-01-Jekyll-Tutorial.mdに数式を追加します。
{% math %}
Formular\ from Wikipedia\\
\int_0^3 9x^2 + 2x + 4\, dx = 3x^3 + x^2 + 4x + C \Big\rbrack_0^3 = 102\\
e^{x+iy} = e^x(\cos y + i\sin y)\\
x = \frac{-b \pm \sqrt{b^2 - 4ac}}{2a}
{% endmath %}
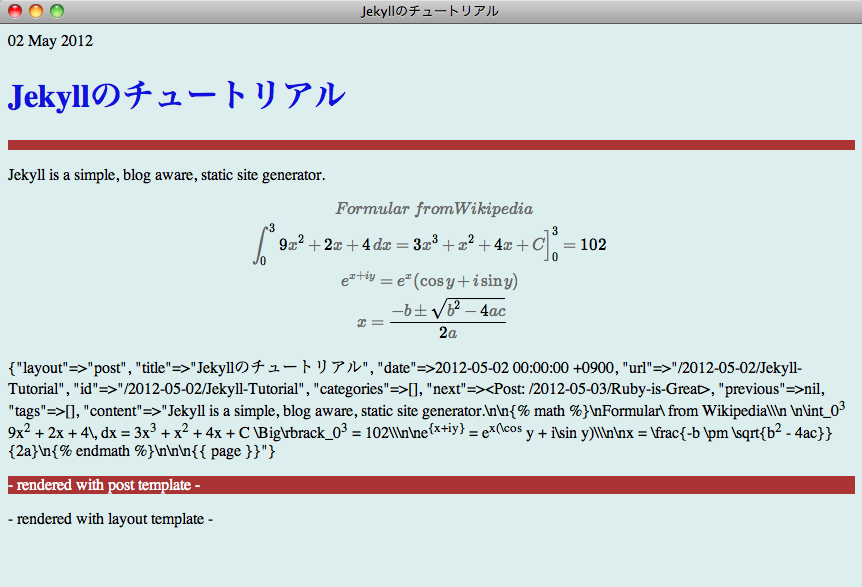
Browserで確認します。

きれいな数式が表示されました。
以上で、Tutorialを終わります。Jekyllのことが少し分かりましたか?
まとめ
最後にここに記述したJekyllの機能をまとめておきます。
jekyllコマンドは_siteディレクトリ以下に変換ファイルを生成する。- YAML Front-Matter付きのファイルはその設定に従い変換され、YAML Front-Matter無しのファイルはそのままコピーされる。
- ページごとの設定はそのYAML Front-Matterで行い、サイト全体の設定は_config.ymlで行う。
- 記事ファイルは
:year-:month-:day-:titleのフォーマットで、_postsディレクトリ以下に配置する。- レイアウトファイルは_layoutディレクトリ以下に配置する。
- サイト情報にはグローバル変数
siteでアクセスできる。- ページ情報にはグローバル変数
pageでアクセスできる。- Liquidテンプレート
{{ }}または{% %}を使ってサイトまたはページオブジェクトの埋め込みができる。_pluginsディレクトリ以下にPlugin Scriptを配置することにより、機能拡張が可能である。

電子書籍「30分のチュートリアルでJekyllを理解する」EPUB版
このリンクはGumroadにおける商品購入リンクになっています。クリックすると、オーバーレイ・ウインドウが立ち上がって、この場でクレジットカード決済による購入が可能です。購入にはクレジット情報およびメールアドレスの入力が必要になります。購入すると、入力したメールアドレスにコンテンツのDLリンクが送られてきます。購入ご検討のほどよろしくお願いしますm(__)m
関連記事:
Jekyll Wiki Pluginsの説明ページを勝手に翻訳しました
一生涯はてな記法しますか?それともMarkdownしますか?
 ジーキル博士とハイド氏 (岩波文庫) by R.L. スティーヴンスン, R.L. Stevenson, and Robert Louis Stevenson
ジーキル博士とハイド氏 (岩波文庫) by R.L. スティーヴンスン, R.L. Stevenson, and Robert Louis Stevenson
blog comments powered by Disqus

