04 December 2012
GraphvizでRubyのロゴは描けますか?
(追記:2014-3-3) Gvizについてのまとめ頁を作りました。
ええ、まあなんとか。
ここではGraphvizのRubyラッパー「Gviz」を使います。
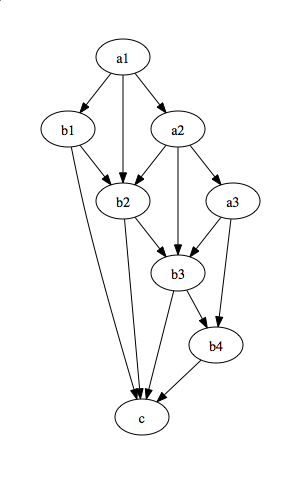
まずはgraph.ruにrouteを使ってノードとエッジの繋がりを書きます。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
save :rubygvizコマンドでグラフを生成して、ファイルをオープンします。
% gviz
% open ruby.dot
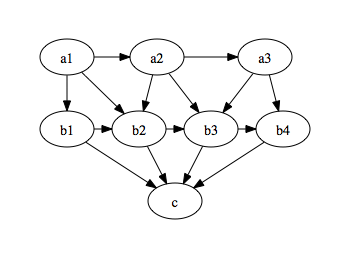
rankを使ってノードの概略の配置を決めます。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
+ rank :same, :a1, :a2, :a3
+ rank :same, :b1, :b2, :b3, :b4
save :ruby再度gvizします。

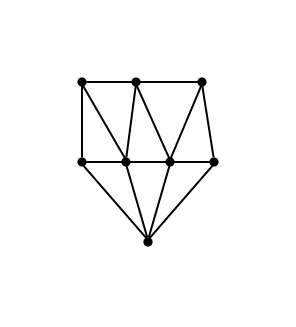
ノードのshapeをpointとし、エッジの矢印を消します。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
rank :same, :a1, :a2, :a3
rank :same, :b1, :b2, :b3, :b4
+ nodes shape:'point'
+ edges arrowhead:'none'
save :ruby再度gvizします。

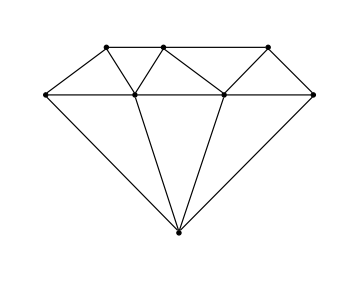
エッジ最小長さを規定して形を調整します。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
rank :same, :a1, :a2, :a3
rank :same, :b1, :b2, :b3, :b4
nodes shape:'point'
edges arrowhead:'none'
+ [:b1_b2, :b2_b3, :b3_b4].each { |e| edge e, minlen:4 }
+ edge '*_c', minlen:3
save :ruby
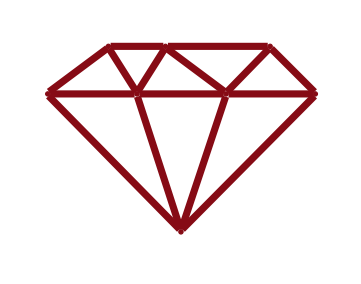
色と線の太さを調整します。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
rank :same, :a1, :a2, :a3
rank :same, :b1, :b2, :b3, :b4
+ color = '#7A2121'
+ nodes shape:'point', color:color
+ edges arrowhead:'none', color:color, penwidth:6
[:b1_b2, :b2_b3, :b3_b4].each { |e| edge e, minlen:4 }
edge '*_c', minlen:3
save :ruby
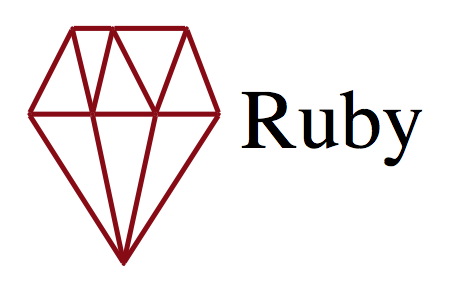
Rubyの文字も入れましょう。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
rank :same, :a1, :a2, :a3
+ rank :same, :b1, :b2, :b3, :b4, :Ruby
color = '#7A2121'
nodes shape:'point', color:color
edges arrowhead:'none', color:color, penwidth:6
[:b1_b2, :b2_b3, :b3_b4].each { |e| edge e, minlen:4 }
edge '*_c', minlen:3
+ node :Ruby, shape:'none', fontsize:100
save :ruby
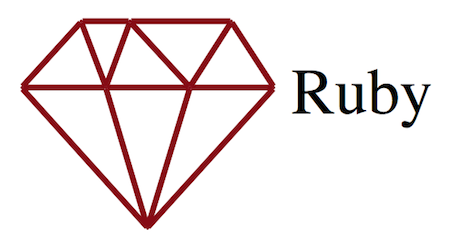
ちょっとロゴの形が変わっちゃいましたね。調整します。
route :a1 => [:a2, :b1, :b2], :a2 => [:a3, :b2, :b3], :a3 => [:b3, :b4]
route :b1 => :b2, :b2 => :b3, :b3 => :b4
route [:b1, :b2, :b3, :b4] => :c
rank :same, :a1, :a2, :a3
rank :same, :b1, :b2, :b3, :b4, :Ruby
color = '#7A2121'
nodes shape:'point', color:color
+ edges arrowhead:'none', color:color, penwidth:9
+ [:b1_b2, :b2_b3, :b3_b4].each { |e| edge e, minlen:7 }
+ edge '*_c', minlen:4
node :Ruby, shape:'none', fontsize:100
save :ruby
完成です!
って、やっぱり今ひとつでしたね…
 Illustratorで作る ロゴ・マークデザインブック 【CS6/5/4対応】 by 高橋 としゆき and ヤマダ ジュンヤ
Illustratorで作る ロゴ・マークデザインブック 【CS6/5/4対応】 by 高橋 としゆき and ヤマダ ジュンヤ
blog comments powered by Disqus
