Graphvizレイアウトサンプル
(追記:2014-3-3) Gvizについてのまとめ頁を作りました。
Graphvizには複数のレイアウトフォーマットがありますが、どれも名前が変わっていて生成されるレイアウトを名前から想像することが困難です。幾つかのレイアウトの説明はGraphvizのサイトに書いてあるのですが、それを読んでもやっぱりピンと来ません。その結果、毎度グラフを作るたびにレイアウトを試行錯誤することになります。
でも、レイアウトはやっぱりサンプルを見るのが一番手っ取り早いですよね。
そんなわけで…
Graphvizのレイアウトサンプルを作って、ここに貼っておくことにします。サンプルの作成にはいつもの様にGvizを使います。ちなみにGviz0.1.2では、gvizコマンドの-mオプションでlayouts一覧を表示できるようになりました。
% gviz -m layouts
Layouts:
circo, dot, fdp, neato, nop, nop1, nop2, osage, patchwork, sfdp, twopiサンプル生成─その1
最初に、1つのノードに対し複数のノードを連結したグラフを書いてみます。コードは次のようになります1。ノードの色付けをするためにColorable gemを使っています。
このコードのディレクトリでgvizコマンドを実行し、各レイアウト毎のpng画像を得ます。
% gviz
% open *.pngレイアウトサンプル─その1
生成されたレイアウト画像は以下のとおりです。
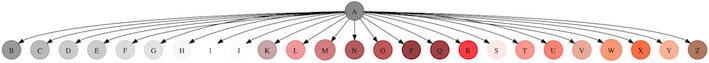
dot
階層型のデフォルトレイアウトです。

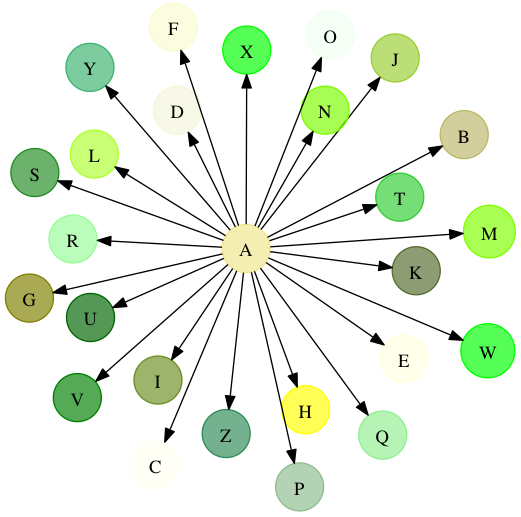
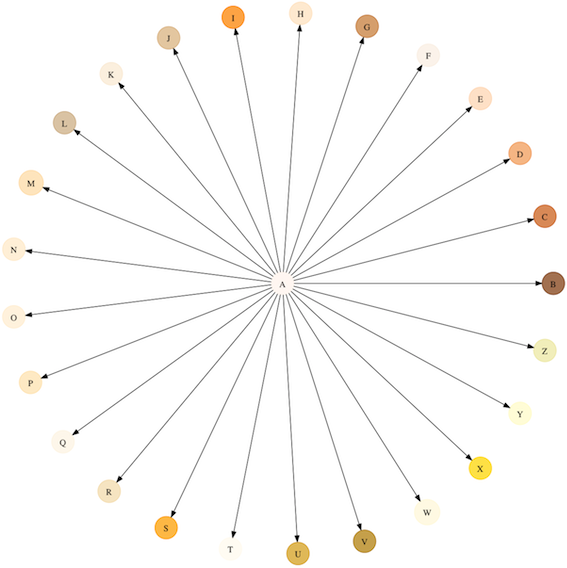
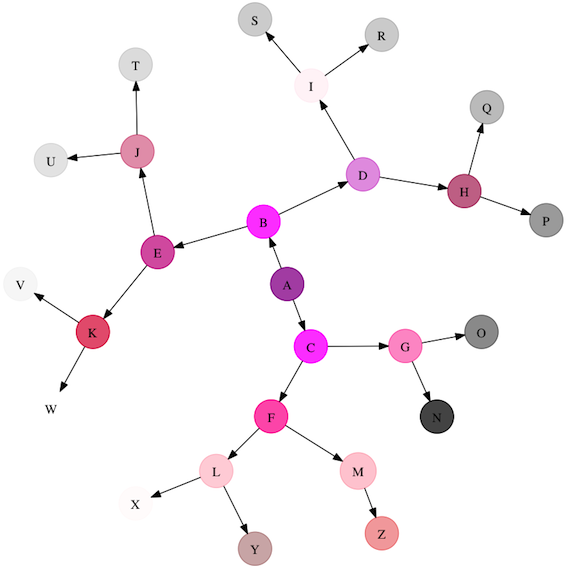
neato
ばねモデルによるneatoレイアウトです。全体のエネルギーが最小になるようなレイアウトを実現します。ノードが100程度のグラフ生成に適しているそうです。

fdp
同じくばねモデルによるレイアウトです。neatoに似てますが、アルゴリズムが異なるようです。

sfdp
fdpのマルチスケール版とのことです。ノードが大量にあるグラフに適しているそうです。

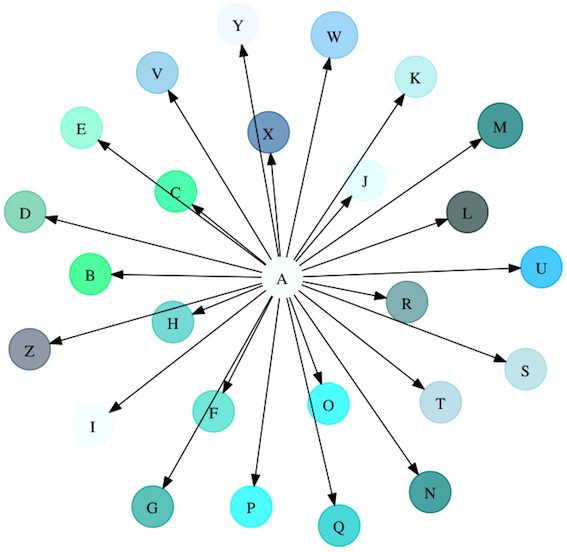
twopi
放射状レイアウトです。

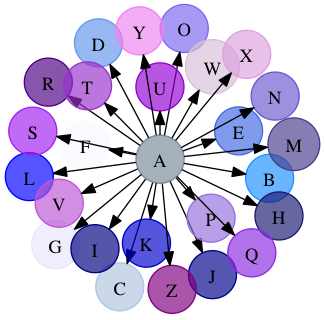
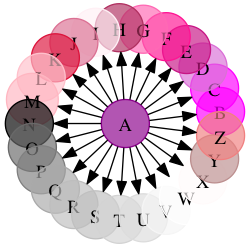
circo
環状レイアウトです。

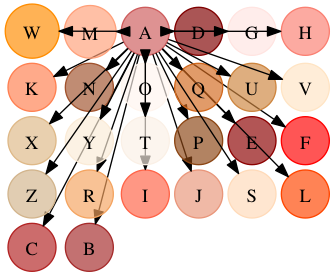
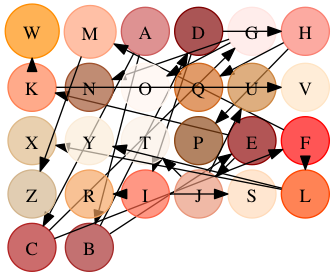
osage
ノードを整列配置するレイアウトです。

patchwork
ノードをパッチワークのように配置するレイアウトです。

レイアウトを変えただけで、こんなに多様なグラフが描けるなんて。Graphviz最高ですよね。
サンプル生成─その2
続いて、バイナリーツリー型のグラフを生成してみます。コードは以下のとおり。
ツリー生成のコードが若干トリッキーかも知れませんが、上から順番にツリーを作っているので追えばわかると思います。loopとeachを一気に抜けて終了するためにcatch-throwを使っています。
レイアウトサンプル2
生成されたレイアウト画像は以下のとおりです。
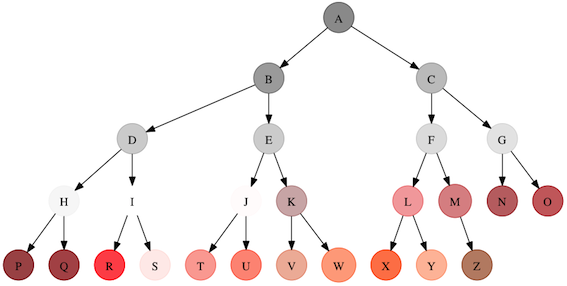
dot

neato

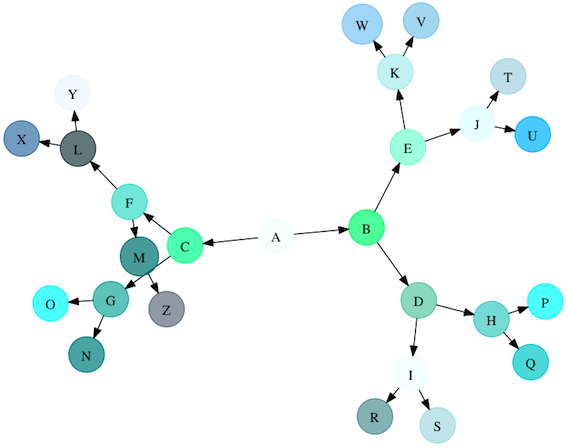
fdp

sfdp

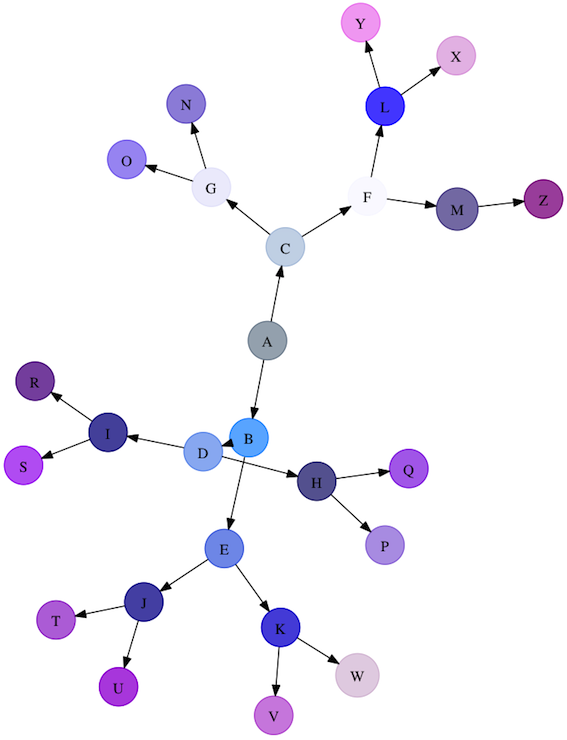
twopi

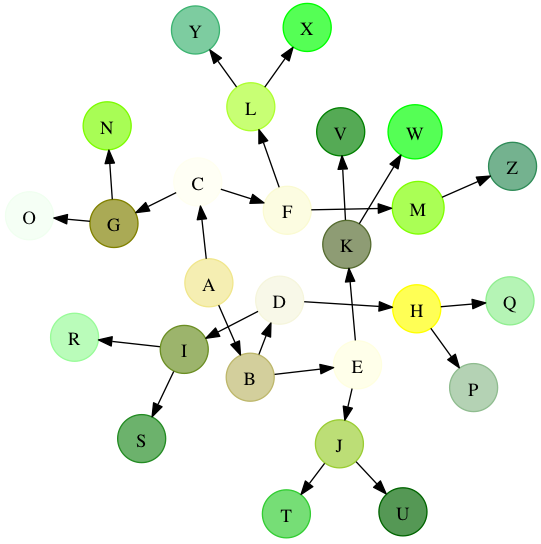
circo

osage

patchwork

キレイ、キレイ!
以上、Graphvizのレイアウトサンプルを生成してみました。
=== Ruby関連電子書籍100円で好評発売中! ===
- nop系の出力が上手くいかなかったので除外しました ↩
blog comments powered by Disqus