Rubyでサインカーブを描いて癒やされる
(追記:2014-3-3) Gvizについてのまとめ頁を作りました。
前回の続きなわけです。
今回は、GvizのDraw系メソッドを使ってサインカーブを描いたら、その美しさに癒やされたという話です。
つまり、Gvizでこんなお遊びもできるよという話ですね。
まずは座標軸を。
#graph.ru
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
save :sine% gviz build
% open sine.dot
出力です。ちなみにこのlineは内部的には見えないノードを結ぶエッジで描いてます。

point
さて、最初にpointを使ってサインカーブを書いてみます。
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
(-180).step(to:180, by:5).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
point :"#{i}", x:i, y:y
end
save :sineこのコードのポイント、何だか分かりますか?
そうです、Numeric#stepでキーワード引数使ってるところですね!Ruby2.1の新機能です。これまだ、るりまにも載っていません(riにはあります)。
出力です。

サインカーブです。美しいです。
circle
さて、次にcircleを使ってサインカーブに立体感を出してみます。
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
(-180).step(to:180, by:5).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
+ circle :"#{i}", x:i, y:y
end
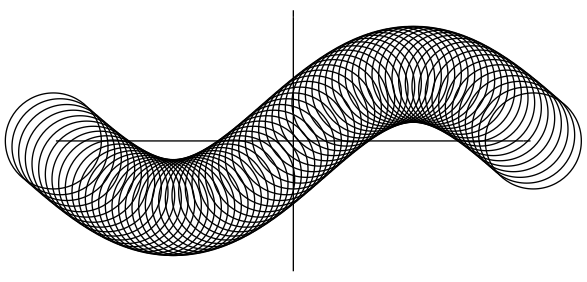
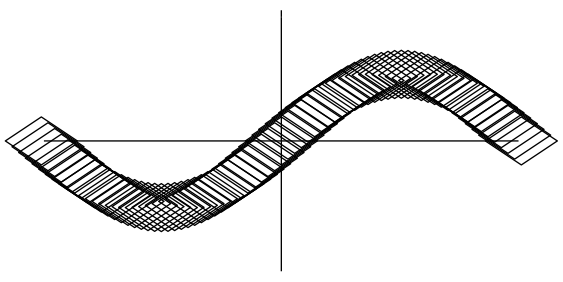
save :sine出力です。

立体感出ました。干渉縞が見えます。いいですね。
さて、次は少しcircleの径を弄ってみます。原点からの距離に応じて経を大きくします。
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
(-180).step(to:180, by:5).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
+ circle :"#{i}", x:i, y:y, r:(i*0.004).abs
end
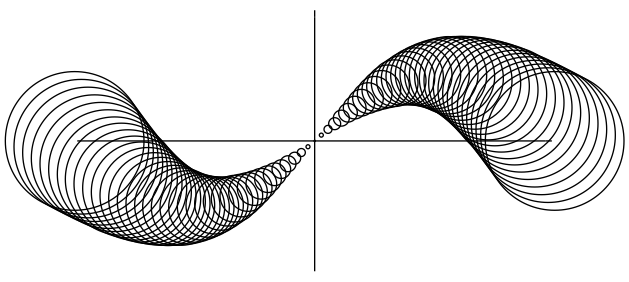
save :sine出力です。

うねってます、トルネードです。
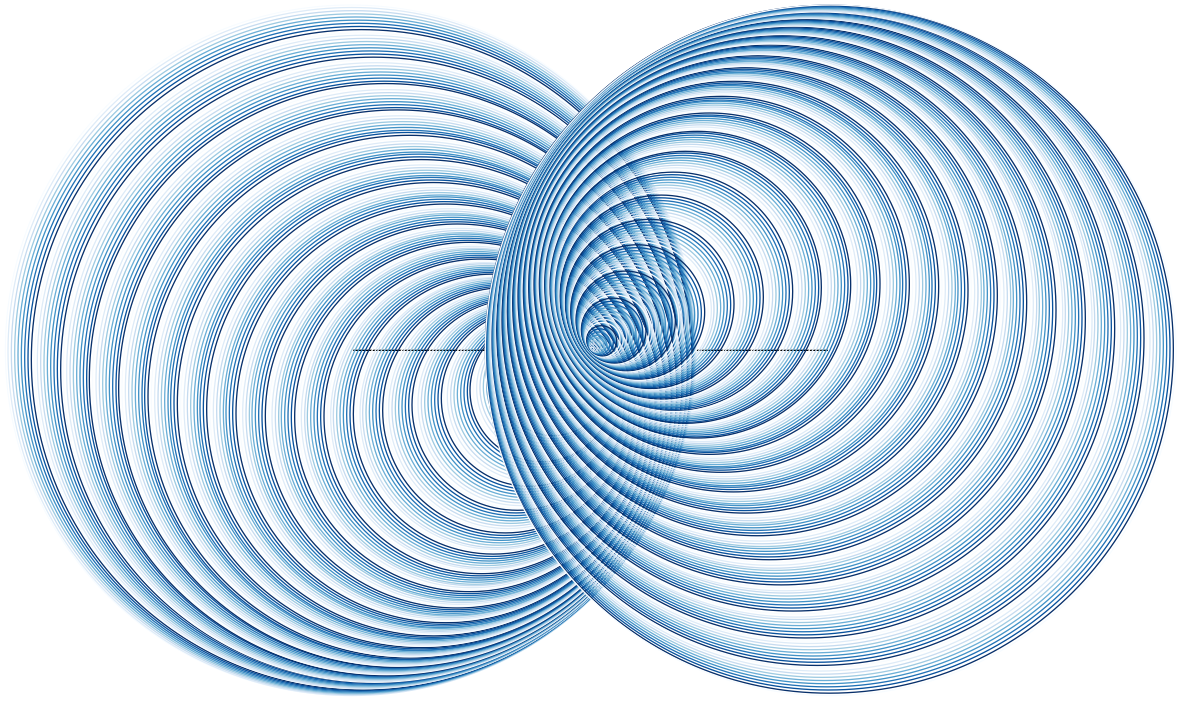
もっと径を大きくしてみます。密度も増やし、色を付けて。
+ nodes colorscheme:"blues9"
+ nums = (1..9).cycle
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
+ (-180).step(to:180, by:1).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
+ circle :"#{i}", x:i, y:y, r:(i*0.02).abs, color:nums.next
end
save :sine出力です。

印象が大分変わりました。サインカーブの面影が消えました。中心辺りじっと見てるとその渦の中に吸い込まれそうになります。美しいです。ところで、こういうときEnumerable#cycleは便利ですね。
diamond
次に、diamondをやってみます。
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
(-180).step(to:180, by:5).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
+ diamond :"#{i}", x:i, y:y
end
save :sine出力です。

金属棒を曲げたような硬質な感じがします。カーブのところの格子状模様がいいですね。
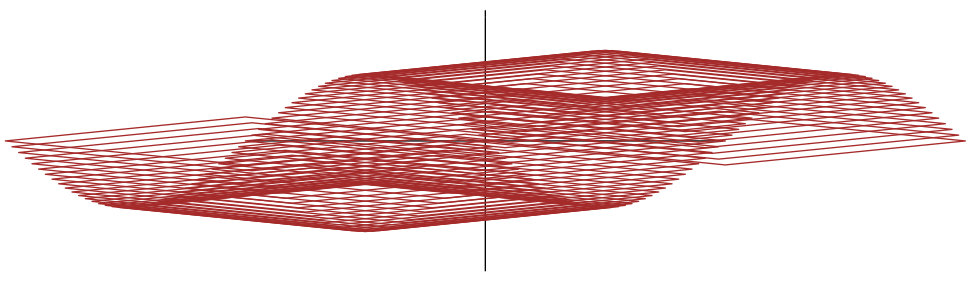
diamondのサイズを変えて、色を付けてみます。
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
(-180).step(to:180, by:5).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
+ diamond :"#{i}", x:i, y:y, width:5, color:"brown"
end
save :sine出力です。

面白い形ができました。レモン絞りの突起のような形が中に見えます。
star
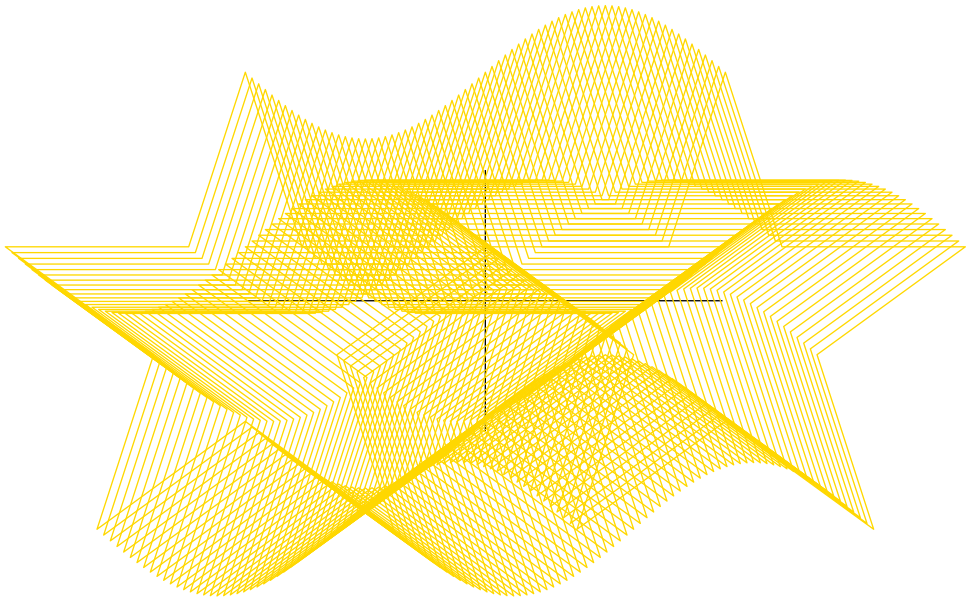
Graphvizにはstarという変わったshapeもあります。最後にこれを出力してみましょう。
line :x, from:[-180,0], to:[180,0]
line :y, from:[0,-100], to:[0, 100]
r = 50
(-180).step(to:180, by:5).each do |i|
y = r * Math.sin(i * Math::PI / 180.0)
+ star :"#{i}", x:i, y:y, width:5, color:"gold"
end
save :sine出力です。

頂点の軌跡が描くサインカーブが美しいです。
簡単なコードで変化に飛んだ実に美しい絵が描かれるものです。
=== Ruby関連電子書籍100円で好評発売中! ===
blog comments powered by Disqus



