12 April 2014
Jekyllのコードシンタックスハイライトで言語ごとに色を変える
Twitterで@igaiga555さんと、Jekyllのコードシンタックスハイライトで言語ごとに色を変えられないかという話をしました。

で、僕が指定した変更先がちょっと間違っていて、それを訂正すると共に改めてもう少しマシな方法を考えましたので、ここに書き残しておきます。
ひな形を用意
ここではjekyll newコマンドでひな形を作ります。
% jekyll new myblog
New jekyll site installed in /Users/keyes/Dropbox/playground/myblog.
% cd myblog
% tree
.
├── _config.yml
├── _layouts
│ ├── default.html
│ └── post.html
├── _posts
│ └── 2014-04-12-welcome-to-jekyll.markdown
├── css
│ ├── main.css
│ └── syntax.css
└── index.htmlhighlight.rbを_pluginsにコピー
_pluginsディレクトリを作り、Jekyllのソースに組み込まれているhighlight.rbをここにコピーします。
% mkdir _plugins
myblog% cp ~/.rbenv/versions/2.1.0/lib/ruby/gems/2.1.0/gems/jekyll-1.5.1/lib/jekyll/tags/highlight.rb _pluginshighlight.rbを編集
render_codehighlighterとadd_code_tagsメソッドをオーバーライドするようhighlight.rbを次のように修正します。各メソッドではembedされるコードにおけるpreタグに言語を指定したclass属性を追加します。
module Jekyll
module Tags
class HighlightBlock < Liquid::Block
def render_codehighlighter(context, code)
#The div is required because RDiscount blows ass
<<-HTML
<div>
<pre class='#{@lang}'><code class='#{@lang}'>#{h(code).strip}</code></pre>
</div>
HTML
end
def add_code_tags(code, lang)
# Add nested <code> tags to code blocks
code = code.sub(/<pre>/,'<pre class="' + lang + '"><code class="' + lang + '">')
code = code.sub(/<\/pre>/,"</code></pre>")
end
end
end
end言語ごとのCSSを設定
main.cssにおいて、言語ごとにbackground-color属性を指定します。
.post pre.ruby, .post pre.ruby code {
background-color: #ffe;
}
.post pre.bash, .post pre.bash code {
background-color: #cfc;
}確認
結果をテストするため、2014-04-12-welcome-to-jekyll.markdownにshell用のコードを追加します。
Shell code
{% highlight bash %}
% jekyll new myblog
New jekyll site installed in /Users/keyes/Dropbox/playground/myblog.
% cd myblog
% tree
.
├── _config.yml
├── _layouts
│ ├── default.html
│ └── post.html
├── _posts
│ └── 2014-04-12-welcome-to-jekyll.markdown
├── css
│ ├── main.css
│ └── syntax.css
└── index.html
{% endhighlight %}jekyll serveでサーバを起動します。
% jekyll serve
Configuration file: /Users/keyes/Dropbox/playground/myblog/_config.yml
Source: /Users/keyes/Dropbox/playground/myblog
Destination: /Users/keyes/Dropbox/playground/myblog/_site
Generating... done.
Server address: http://0.0.0.0:4000
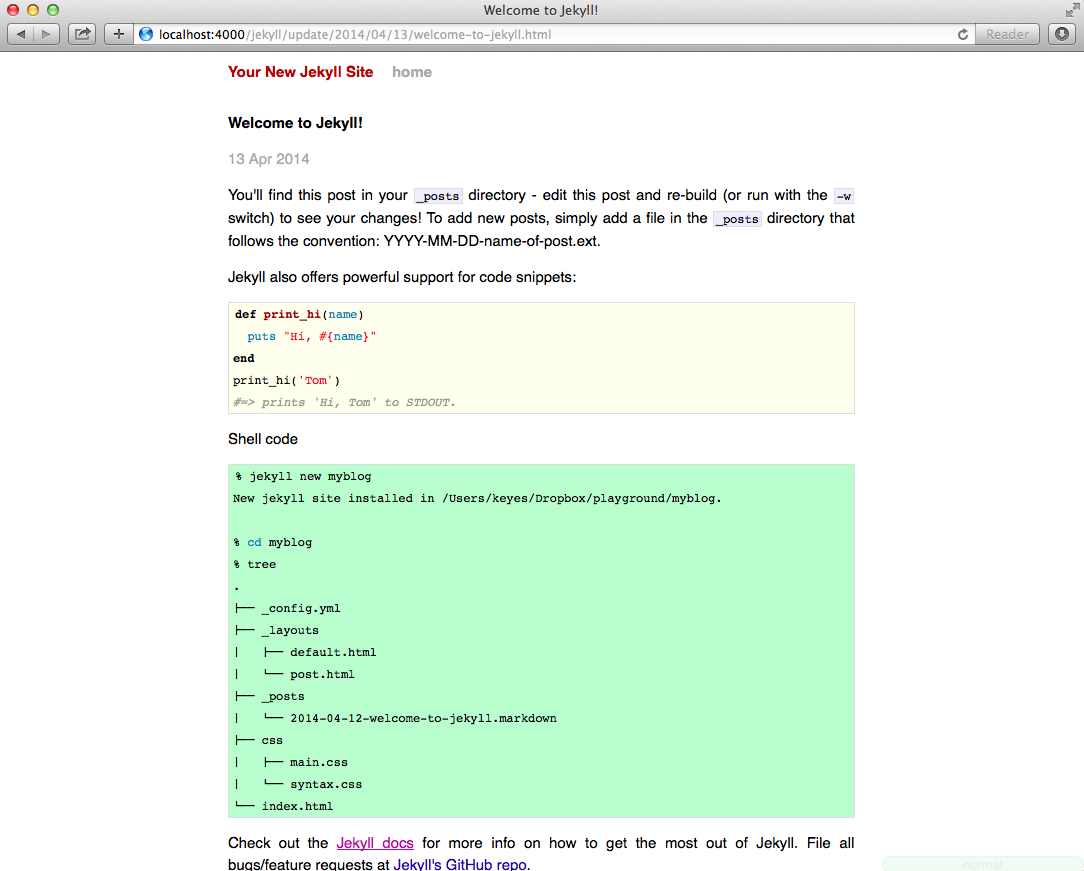
Server running... press ctrl-c to stop.出力です。

いいようですね!
(追記:2014-04-13) @igaiga555さんのアイデアに従って、「highlight.rbを編集」の項を修正しました。
blog comments powered by Disqus
