HTML5+CSS3でWebの未来を開こうよ!
GoogleがHTML5+CSS3に本気のようです。
Chrome ウェブストア日本版スタート! はてブディレクターがGoogleに聞いてみた - はてなブックマークニュース
Googleが本気ならWebの未来はそちらにあるのでしょう。ここはひとつ、バスに乗り遅れないようにしたいですね!
HTML5+CSS3は複雑なJavaScriptのコードを書かずに、手軽にインタラクティブなサイトの実現を可能にします。以下のGoogleのサイトがとても参考になります。
HTML5 Rocks - A resource for open web HTML5 developers
なるほどWebの新しい可能性にわくわくしますね!
というわけで…
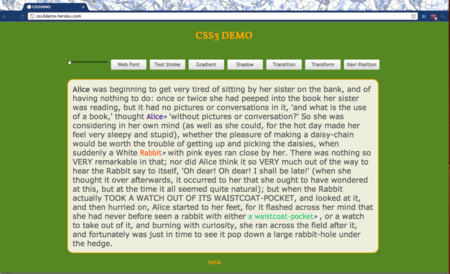
上のサイトを参考にして、自分でもCSS3の簡単なデモページを作ってみました。ChromeかSafariで見てください。

基本的にやっていることは、ボタンの押下に反応してテキストのCSSを切り替えているだけです。
デモの説明
以下ではデモで使ったCSS3の各機能を簡単に説明します。なおJavaScriptはjQueryとCoffeeScriptを、HTMLはhaml CSSはscssを使って書いています。これらの簡易言語を使うことによって、極めて少ない記述で効果的なWebページが作成できます。
ベースとなるindex.hamlは以下の通りです。
index.haml
%header
%h1 CSS3 DEMO
#main
.navibox
%input#slider{:type => 'range', :min => 1, :max => 4, :value => 1}
-%w(Web\ Font Text\ Stroke Gradient Shadow Transition Transform Navi\ Position).each do |navi|
.button{:id => "#{navi.downcase.delete(' ')}"}= navi
%p.textbox
%strong Alice
was beginning to get very tired of sitting by her... the use of a book,' thought
%a{:href => "http://alice..."} Alice
'without pictures or conversation?' So she was considering... when suddenly a White
%a{:href => "http://rabbit..."} Rabbit
with pink eyes ran close by her. There was nothing so VERY... it-hole under the hedge...HTML5ではinputタグのtype属性がいろいろ拡張されますが、ここではrangeを使ってスライダーコントロールを実現しています。
Rounded Corners
テキストボックスとボタンに角丸を適用します。角丸はborder-radiusプロパティで指定します。
style.scss
p.textbox { border-radius: 18px; }
.button {
border-radius: 3px;
&:hover { border-radius: 16px; }
}Selectors + Data URL
新たなセレクタとData URLを使って、テキスト内のリンクに画像を埋め込みます。
style.scss
a { text-decoration: none; }
a[href^="http"]:after {
content: url(data:image/png;base64,R0lGODlhCQAMAMQAAPr7/Cpdi6 ... GMHACSeDwKAQA7);
padding-left: 2px;
}
a + a { color: #fc601b; }
a + a + a { color: #33c87c; }属性セレクタを使ってhttpで始まるhrefプロパティを持ったaタグを対象にしています。そしてafter擬似要素でイメージを挿入する位置を指定しています。URLスキームにdataを使い、base64でエンコードした画像を埋め込みます。+連結接合子で色付けするリンクを指定します。
Columns
スライダーコントロールを操作することで、テキストのコラム数を変化させます。
app.coffee
$ ->
tbox = $(".textbox")
$("#slider").change (event)->
tbox.css 'webkitColumnCount', event.target.valuejavascriptを使って スライダーのchangeイベントが発生したときに、tboxのwebkitColumnCountプロパティの値にスライダーの値がセットされるようにします。
Web Fonts
Webフォントを使うことによって、機種依存のないタイプフェイスを実現します。利用するフォントをcssで指定するために@font-face規則を使います。
style.scss
@font-face {
font-family: 'Droid Sans';
font-style: normal;
font-weight: bold;
src: local('Droid Sans'), url('http://playground.html5rocks.com/samples/html5_misc/Droid_Sans.ttf') format('truetype');
}ボタン操作で複数のWebフォントを切り替えています。
app.coffee
ttexts = $(".textbox, .textbox>*")
fonts = ['Molengo', 'Vollkorn', 'Droid Sans', 'Verdana']
$(".button#webfont").toggle(
-> ttexts.css('font-family', fonts[0]); $(this).text fonts[0]
-> ttexts.css('font-family', fonts[1]); $(this).text fonts[1]
-> ttexts.css('font-family', fonts[2]); $(this).text fonts[2]
-> ttexts.css('font-family', fonts[3]); $(this).text 'Web Font'
)Text Stroke
Text Strokeを使っていわゆる袋文字を実現します。あらかじめText Strokeを適用したクラスを用意し、javascriptでこのクラスをテキストに適用するようにします。
style.scss
p.textstroke {
-webkit-text-fill-color: orange;
-webkit-text-stroke-color: red;
-webkit-text-stroke-width: 1px;
}app.coffee
$(".button#textstroke").toggle(
-> tbox.addClass('textstroke'); $(this).text 'Stroked'
-> tbox.removeClass('textstroke'); $(this).text 'Text Stroke'
)Gradients
-webkit-gradient属性を使って、ボタンとテキストにグラデーションを与えます。
style.scss
.button {
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#ddd));
&:hover {
background: -webkit-gradient(linear, left top, left bottom, from(#ccc0f6), to(#cfe4fa));
}
}app.coffee
$(".button#gradient").toggle(
->
tbox.css 'background', '-webkit-gradient(linear, left top, left bottom, from(#49b9e9), to(#cceedd), color-stop(0.5, #ccc0f6))'
$(this).text '#1'
->
tbox.css 'background', '-webkit-gradient(radial, center center, 0, center center, 800, to(#cceedd), from(#49b9ff), color-stop(0.5, #ccc0f6) )'
$(this).text '#2'
->
tbox.css 'background', '-webkit-gradient(linear, left center, right center, from(#49b9e9), to(#cceedd), color-stop(0.5, #cceedd), color-stop(0.5, #49b9e9))'
$(this).text '#3'
->
tbox.css 'background', '#eed'
$(this).text 'Gradient'
)ボタンのtoggleイベントを使って、テキストのグラデーションの色や方向を切り替えています。
Text and Box Shadow
ボタンの押下でテキストとそのボックスに影を付けます。
style.scss
.shadow {
text-shadow: rgba(64, 64, 64, 0.5) 6px 6px 4px;
-webkit-box-shadow: rgba(0, 0, 128, 0.5) 6px 6px 6px;
}app.coffee
$(".button#shadow").toggle(
-> elm.addClass("shadow") for elm in [tbox, $(this)]
-> elm.removeClass("shadow") for elm in [tbox, $(this)]
)Transitions
-webkit-transitionを使えばCSS切り替え時の遷移をなめらかにすることができます。
style.scss
p.textbox { -webkit-transition: 1s ease-in-out; }上の例のように -webkit-transitionの第1引数に対象の属性を指定しないと、transitionがすべての属性に対して適用されることになります1。 -webkit-transition-propertyで属性を指定することもできます2。
app.coffee
$(".button#transition").toggle(
->
tbox.css 'margin', '0 0 0 100px'
$(this).text 'left100'
->
tbox.css 'margin', '0 0 0 -200px'
$(this).text 'left-200'
->
tbox.css 'margin', '0 0 0 0'
$(this).text 'Transision'
)2d Transforms
-webkit-transform属性でテキストの形状をコントロールしています。先のtransitionがここでも適用されているため動作がスムーズになっています。
app.coffee
$(".button#transform").toggle(
->
$(this).text 'rotate'
tbox.css '-webkit-transform', 'rotate(-45deg)'
->
$(this).text 'rotate2'
tbox.css '-webkit-transform', 'rotate(210deg)'
->
$(this).text 'scale'
tbox.css '-webkit-transform', 'scaleX(0.7)'
->
$(this).text 'skew'
tbox.css '-webkit-transform', 'skewX(30deg)'
->
$(this).text 'Transform'
tbox.css '-webkit-transform', 'none'
)Flex Box Model
-webkit-boxを使うことによってボタンの横並びを実現します。
style.scss
.navibox {
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center;
-webkit-box-pack: center;
}javascriptで並びの向きと配置を切り替えます。 app.coffee
navbox = $(".navibox")
$("#naviposition").toggle(
-> navbox.css {'-webkit-box-orient': 'vertical', 'position': 'absolute', 'top': '120px', 'left': '30px'}
-> navbox.css {'-webkit-box-orient': 'horizontal', 'position': 'relative', 'top': '0px', 'left': '0px'}
)以上です。ソースは以下にあります。
blog comments powered by Disqus
